Szybkość wczytywania strony – Czym jest, dlaczego jest ważna i jak ją poprawić przy pomocy PageSpeed Insights!

8 grudnia 2022
Szybkość wczytywania strony internetowej to jeden z ważniejszych elementów, jeśli mówimy o pozycjonowaniu strony WWW. Jest to na tyle ważny czynnik, że poświęcamy mu sporo czasu i poddajemy specjalnej optymalizacji.
Ale czym tak właściwie jest szybkość wczytywania się strony oraz jej działania? Dlaczego jest to takie ważne dla procesu pozycjonowania? Jak optymalizować te elementy? Na te pytania odpowiedzi udzielamy poniżej.
Czym jest szybkość wczytywania i działania witryny

Szybkość wczytywania oraz działania strony internetowej to czas, w jakim nasz serwis reaguje na uruchomienie przez użytkownika. Jest to szybkość, z jaką działa nasza strona internetowa i prezentuje użytkownikom w internecie treści. Ogólnie element szybkości działania strony internetowej jest od 2021 roku uznany jako czynnik rankingowy Core Web Vitals (CWV). Jest to witalność strony internetowej, która obejmuje ją pod różnymi kątami. Zaliczamy do niej szybkość uruchomienia i załadowania strony internetowej, szybkość wczytania głównego elementu, czy też czas, w jakim do dyspozycji otrzymujemy cały funkcjonalny i gotowy do działania serwis.
Podsumowując, szybkość wczytywania się i działania strony internetowej to szybkość z jaką działa nasza strona WWW. Ogólnie możemy w znacznym stopniu wpływać na ten parametr poprzez optymalizację witryny i dostosowanie jej w odpowiedni technicznie sposób.
Wiele czynności optymalizacyjnych może wykonać mniej doświadczona osoba, jednakże, aby osiągnąć dobre wyniki potrzebne jest zaangażowanie specjalisty, który posiada odpowiednie doświadczenie i dość spore pokłady cierpliwości. Najzwyczajniej w świecie, dobrze przeprowadzona optymalizacja nie należy do prostych czynności, a wręcz przeciwnie jest żmudna i pracochłonna. Jednakże dobrze przeprowadzona będzie w olbrzymim stopniu przekładać się na osiągane wyniki w wyszukiwarce.
Dlaczego jest to tak ważny czynnik rankingowy?

Szybkość działania strony internetowej jest bardzo ważnym czynnikiem rankingowym. Google obecnie chce dostarczyć swoim użytkownikom informacji w jak najkrótszym czasie. Jest to usprawiedliwione również coraz większymi wymaganiami odbiorców wobec stron internetowych. Ci według różnych statystyk opuszczają już ładujące się strony nawet po czterech sekundach oczekiwania, co nie jest niezwykle długim czasem.
Powinniśmy zatem dbać i walczyć o każdą dziesiątą część sekundy, aby nasza strona działała szybko i poprawnie. Tym bardziej, że dla niektórych użytkowników czas wczytywania może być zupełnie inny. W znacznym stopniu na ten czynnik mogą wpływać parametry łącza, a także sprzęt z jakiego korzysta użytkownik w danej chwili.
Stronę internetową, warto również optymalizować pod kątem szybkości działania, dlatego że aktualnie wyszukiwarka Google przykłada sporą wagę do tego czynnika wpływając na ranking pozycji strony. Czasem nawet bardzo minimalne różnice, mogą powodować znaczne spadki w rankingach wyników wyszukiwania, a nawet wyprzedzanie nas przez naszych bezpośrednich konkurentów.
Szybkość działania strony internetowej jest również ważna ze względu na czynniki user experience, czyli doświadczenia użytkowników. Jeśli nasza witryna będzie działała szybko i sprawnie, użytkownicy będą chcieli na nią wracać częściej i stawać się jej stałymi bywalcami. To wpłynie na poprawienie statystyk serwisu, a także na lepsze jego pozycjonowanie.
To jak szybko wczytuje się nasza strona internetowa, jest ważne również ze względu na potencjał serwisu. Szybkość działania strony pozwala wykorzystać potencjał naszej witryny internetowej lub jeśli jest niedostateczna wręcz przeciwnie - może marnować go w dużym stopniu. Nawet dobrze wykonana strona internetowa nie będzie miała szansy na pokazania się i zaprezentowania odbiorcom, gdyż nie będzie odwiedzana z powodu porzuceń wynikających z problemu jej zaczytania. Natomiast jeśli nasza strona będzie działała szybko i sprawnie, wiele osób zdecyduje się na sprawdzenie jej wszystkich zakamarków, co często może zakończyć się dodatkowymi sprzedażami czy zwiększonym sentymentem do naszego projektu.
Czas wczytywania strony będzie również istotny zawsze wtedy, gdy wykonujemy działania marketingowe. Zarówno z powodu samych użytkowników jak i sposobu działania mechanizmów oceniających jakość wykonania strony, na której ląduje odbiorca. Dla przykładu w kampaniach realizowanych przez Google Ads, czynnik ten przedkłada się na stopień oceny strony, a tym samym może w znacznym stopniu wpływać na koszt kliknięcia. Wiadomym jest, że szybciej wczytywana strona wpływa na wyższy współczynnik jakości, a tym samym może konkurować w aukcjach cenowych za poszczególne kliknięcia. Różnice w kosztach prowadzenia kampanii wynikające z przeprowadzonej optymalizacji mogą mieć duże znaczenie, a szczególnie wtedy, gdy będziemy na cel promocyjny przeznaczać większe budżety.
Szybkość wczytywania strony - Jak poprawić czas załadowania treści?

Pierwszym krokiem, aby usprawnić działanie naszej strony internetowej, jest dokładna analiza i poznanie wszystkich elementów związanych z szybkością działania serwisu. Możemy zrobić to głównie poprzez darmowe narzędzie od Google — PageSpeed Insights lub GTmetrix. Są to narzędzia, które analizują naszą witrynę i dostarczają nam wielu przydatnych informacji. Są to przede wszystkim dane o różnych elementach, które musimy poprawić lub które działają w sposób pozostawiający wiele do życzenia.
Narzędzia te dostarczają nam również realnych rekomendacji. Szczególnie na temat tego jakie elementy odpowiadają za niepożądany stan i jak powinniśmy je poprawić. Prezentują one również wyniki dla stron desktopowych, jak i witryn ładujących się na urządzeniach mobilnych, co również jest bardzo ważną informacją, a zwłaszcza gdy mamy świadomość o tym, że większość naszych użytkowników do kontaktu z naszą witryną wykorzystują telefony czy tablety.
Możemy skorzystać też z darmowych automatycznych audytów dostępnych w sieci, które również zawierają moduł do sprawdzenia witryny pod tym kątem. Nic jednak nie zastąpi w tej kwestii specjalisty, który wszelkie te informacje jest w stanie poddać analizie i przetworzyć je na plan naprawczy niezbędny do wykonania.
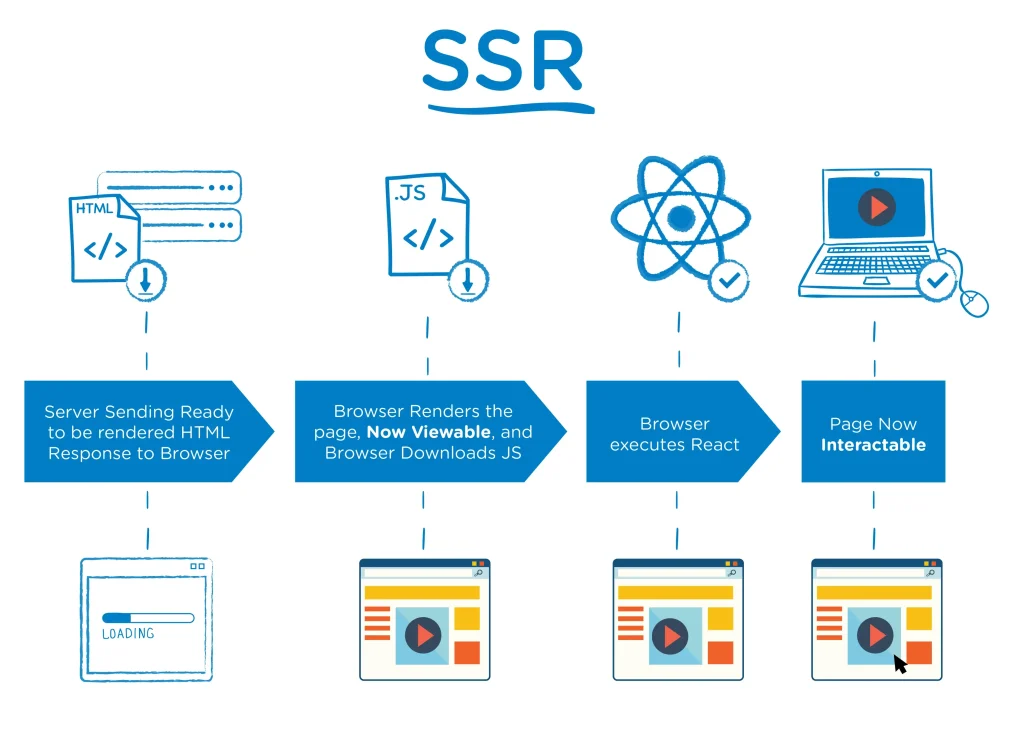
Przede wszystkim należy zdać sobie sprawę z tego, że szybkość wczytywania i działania strony internetowej, która jest dobrze zakodowana, w głównej mierze zależy od hostingu, z jakiego korzystamy. Parametry techniczne maszyny serwującej treść nie pozostają bez znaczenia. Warto zatem korzystać z dużych i renomowanych dostawców umożliwiających dobór parametrów serwera do naszych potrzeb. Warto również w tym celu rozważyć zastosowanie odpowiednich technik serwowania treści jak chociażby CDN'y (Content Delivery Network), czy też możliwość zastosowanie SSR (Server-side Rendering).

W sytuacjach, gdy mowa jest o znacznych transferach, dużej oglądalności należy również zadbać o przepustowość łącza, czy też dostępność do serwerów w odpowiedniej lokalizacji. Dobrze jest również zapewnić odpowiednie gwarancje umowne, które pozwolą nam poczuć się pewniej i umożliwią jednoczesną obsługę odpowiedniej liczby użytkowników. Jest to szczególnie ważne, gdyż często nie doceniamy tego jak dużą popularnością będzie cieszył się serwis, a każda zmiana w sytuacji braku swobody będzie przedkładać się na frustrację naszych odbiorców.
Bardzo ważnym elementem, który wpływa na szybkość działania strony internetowej, jest również struktura HTML i JS przewidziana dla naszego serwisu. To czy projekt został w odpowiedni sposób zakodowany będzie miało wpływ na to jak jest on renderowany, a więc również przedłoży się na osiągane wyniki. Struktura zatem powinna być on prosta, a sam serwis niezbędne jest, aby był czytelny i dostępny również pod względem funkcjonalnym dla osób z niepełnosprawnościami. Im prostszy będzie layout i im mniej elementów graficznych będzie zawierał oraz im prostszy będzie posiadał kod HTML / JS, tym szybciej przeglądarka będzie mogła prezentować naszą witrynę użytkownikom.
Kolejnym bardzo dobrym sposobem na przyspieszenie działania naszej strony jest optymalizacja grafik, jakie dodajemy na naszą stronę internetową. Trudno obejść się dziś bez nich, ale istnieje ciekawe rozwiązanie, które pomaga dostosować je do szybkiego funkcjonowania serwisu. Są to darmowe optymalizatory zdjęć w sieci, gdzie wgrywamy grafikę, którą chcemy dodać na stronę, a po chwili pobieramy zoptymalizowane zdjęcie. Jest ono pozbawione wszystkich zbędnych informacji przy zachowaniu jak największej rozdzielczości i jak najmniejszej wagi. Zdjęcie tak zoptymalizowane będzie dużo lepiej działało na naszej stronie internetowej i z pewnością nie będzie jej opóźniało.
Oprócz ręcznych optymalizatorów, występują również odpowiednie skrypty czy programy, które potrafią wykonywać za nas większość takiej pracy, dlatego też im większy mamy serwis tym lepiej jest zwracać uwagę na aspekt automatyzacji.
Podsumowanie

Stronę internetową powinniśmy budować również zawsze pod każdym względem z myślą o szybkości działania. Niezależnie od tego, czy dodajemy content, budujemy szkielet witryny czy dodajemy kolejne funkcjonalności, powinniśmy wybierać nie tylko opcje estetyczne i komfortowe, ale także takie, które będą działały szybko i niezawodnie. Kompleksowe podejście do kwestii performance zostanie docenione, nie tylko przez samych użytkowników, ale również przez wyszukiwarkę, a także może przyczynić się do zmniejszenia ponoszonych przez nas nakładów na działania marketingowe.
Z tego powodu też, choć wiele działań jesteśmy w stanie wykonać samemu, to jednak współpraca z ekspertem dziedziny powinna przynieść nam jeszcze więcej korzyści. W dodatku, jeśli będziemy odpowiednio bilansować zaplanowane prace, a sama praca będzie uwzględniać zasadę Pareto (80/20), dostosowując się do określonych celów, to efekty prowadzonych i zlecanych prac nie muszą być okupione gigantycznymi budżetami. Jeśli nawet jednak by tak było, to jest to tylko oznaka tego, że warto podejmować wyzwania by zbierać jak największe owoce z włożonej przez nas pracy.